[Archived] 色域、色彩与映射前驱讨论
一个典型的,假装自己是 HSL 的选色面板
从 RGB Cube 映射到 Conic/Biconic HSV/HSL
相比之下最右侧的 Hue/Chroma/Luma 要求等距映射,会完整保留色彩明度与色相的关系
其实大多数现代软件的 Color Picker,它其实早就不是 HSV/HSL 了,哪怕它让你觉得是。许多时候,它顶多是一个 Hue/Chroma/Luma
因为 HSV/HSL 是一个很糟糕的系统。
尤其是 HSV,它会强迫所有 Primaries 的明度值被设定到与白相同的平面上。这带来了一个问题,就是这使得背后的所有 Primaries 不再是等距的,使得色彩空间要么某部分被压缩某部分被拉伸了。这样干不仅是违反视觉的,也是违反最基础的色彩理论定义的。满饱和 Primaries 和白色根本的明度根本就不也不应该等价 也就不是在一个平面上;其次甚至满饱和的颜色之间也都不是在一个平面上,合色的明度会自然而然的比原色更高
与此同时,HSV/HSL 的黑色被强迫拉伸了。任何稍微对色彩理论有接触的人应该都知道暗色的饱和度是狭窄的,它所容纳的颜色完全没有更亮的部分多,因此在深色部分使用 HSV/HSL 会面临编码被浪费的问题,它既无法完整的描述被挤压的高饱和高明度区域,也无法在低饱和低明度区域有效的节省信息量。更高阶的问题包括明度中轴与三角的 Primaries 并不是等距的,在这里同样也面临一个 Hue 的压缩和映射的问题。
这是因为,在一个加色模型中,原色应该被丢在最外面而合色会在损失饱和度的同时拥有更高的明度,是因为你把颜色加在一起了。
这听起来是句废话但是值得好好想一想。如果要保持明度(Lightness)不变,在原色上添加颜色需要使两个原色的强度同时降低,因此会损失饱和度。如果保持饱和度不变,添加多个原色在一起会让合色变得更白,也就是明度会增加。因此人类视觉的模型就是一个有三条棱的立方体,每条棱就是一个原色。
考虑到这个定义,HSV 的「Value」值这么设定也并非全无道理的,因为在保留 Chroma 的时候 Luma 会在一个程度到顶而无法继续升高,继续增加 Lightness 会损失饱和度而开始偏向白色,这是 Hexacone 映射最初的定义理由之一。但这么标定是反直觉和反定义的,哪怕是单纯对于选色这样也其实不好选,因为它和映射出来的差距太大了。
因此,更加现代的,更接近视觉上正确的色彩系统,如 CIELAB 和本质同源的 YUV Planar,会发现色域是一个面貌诡异的立体,如下图的水滴型。
CIELAB Color Space
这是因为它的 Primaries 被刻意设定为等距的,因此任何色域有限的空间外形就会受到拉扯。这么做的好处是线性的 Chroma 在视觉上是正确的,原色占用了最外伸出的三角,然后色度更为丰富的合色逐渐损失饱和度 也因此在色域标定上更加靠近明度中轴。并且因为同样的原因,不拉伸标定的间距也是最为高效的,只不过进行运算相比 HSV/HSL 会稍微多吃一些在现代环境下可被忽略的算力(这也是为什么 1970-1990 的一些早期电脑经常采用 HSV/HSL 作为用户界面)
当然说到标定间距这回事,相对于 RGB Cubic,CIELAB 仍然是存在许多信息冗余的。在内含 Color Management 的情况下,CIELAB 花了许多空间来编码顶点以外的合色,尤其是人眼/色域非线性 Gamma 末端大量区别度不大的信息。对于编码捕捉到的颜色会造成存储与处理的额外负担。在三个值内同时完成有效的等距标定和低信息冗余是 YUV 系统设计的最大原由,也就是为什么现代视频系统最常采用的标度就是 YCbCr,因为这样对于存储是最友善的,同时数据处理的压力也可以承受。
一个很有意思的是,在落后的某公司软件中,我们还是可以看到很熟悉的 HSV。
当然即便如此,当你削弱采样粒度,比如打开下面的 Only Web Colors 开关,我们会看到非常熟悉的事情发生:纯色与白色之间的空间变形压缩了,而深色部分则被无端拉扯变大,说明哪怕它自己的后台处理其实都不是真正基于 HSV 空间的
除了使用更高效的色彩编码方式,如 YCbCr 相对于 HSV/HSL,另一个相当高效节省带宽的方式就是 Chroma Subsampling。任何有过视频拍摄和处理经验的人应当都对 4:4:4、4:2:2、4:2:0 这样的表述不陌生。
Chroma Subsampling 利用的正是人眼对于色彩的分辨率不如明度——
但深究起来,要论分辨率,那也仅仅指的是空间分辨率。论感知粒度,或者说 JND,人眼在良好照明的情况下针对色彩的深度分辨率要远高于的明度。研究曾表示,人眼对于明度的 JND 普遍为 2% Relative,如果周围反差较大,则可能掉到 4% Relative 开外。相比之下,色彩 JND 则可以压到 ΔE≤1.8 的差值之下。非常凶悍。除非色弱,人类视觉对于任何细微的 Chroma 区别都要远高于明度的分离。
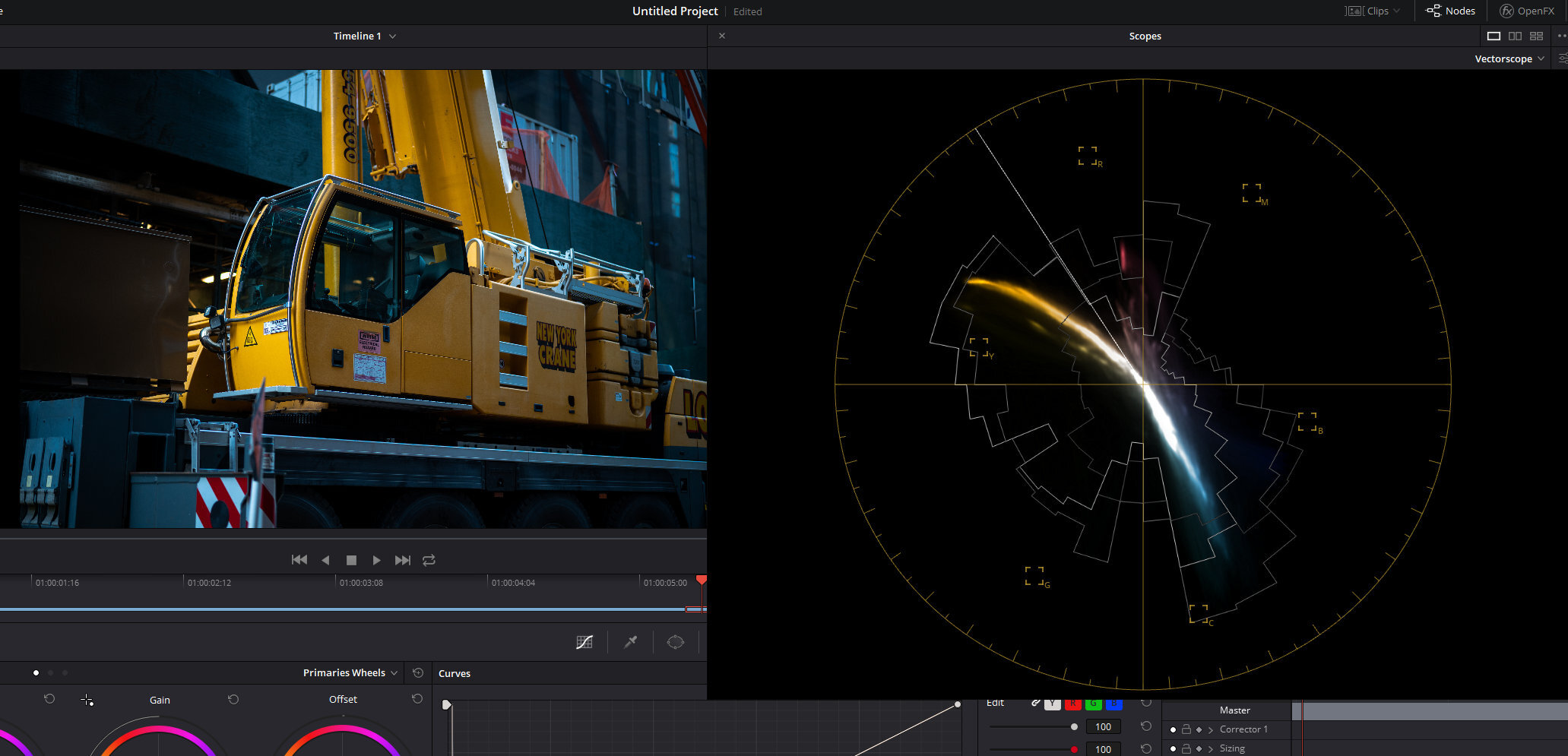
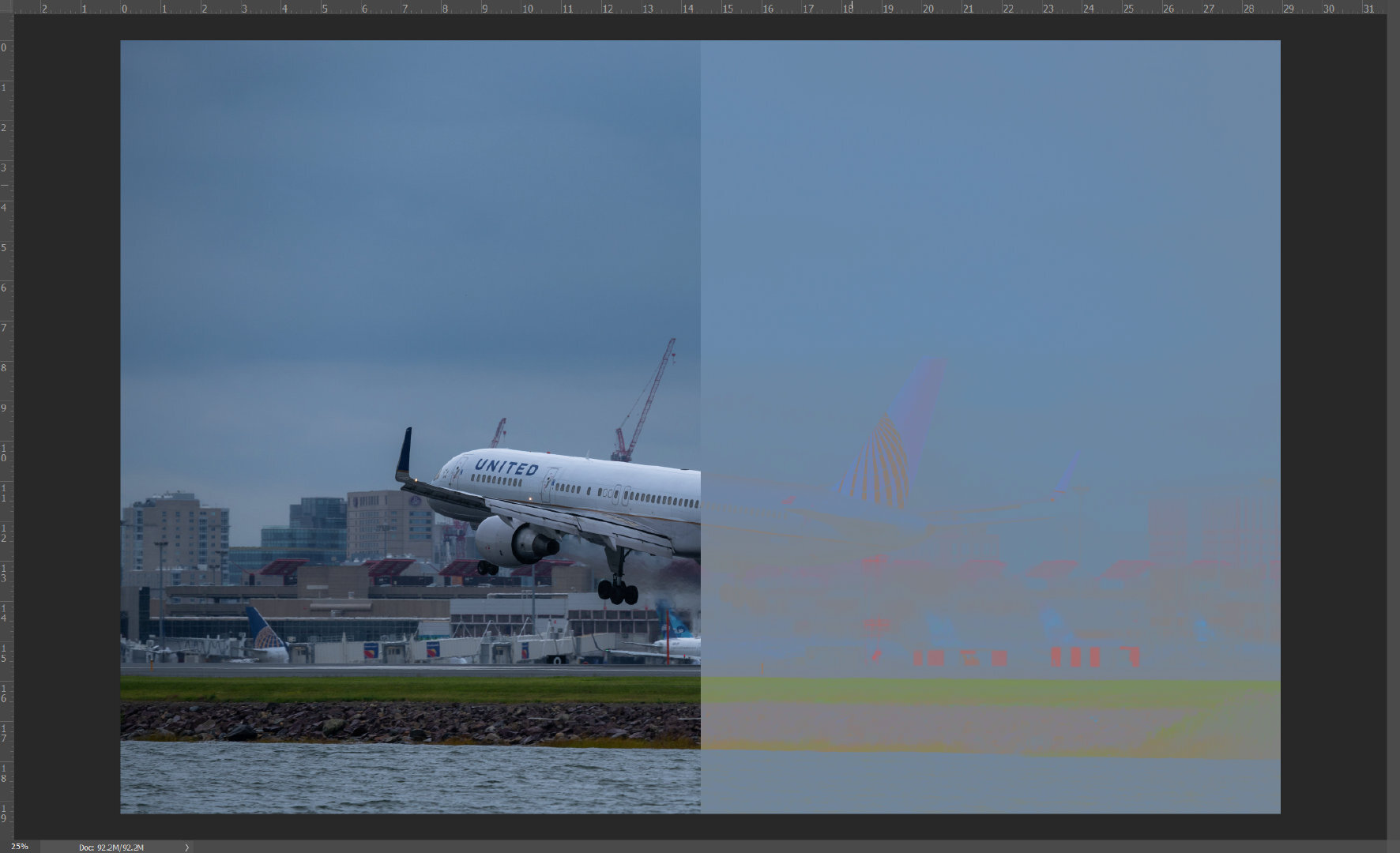
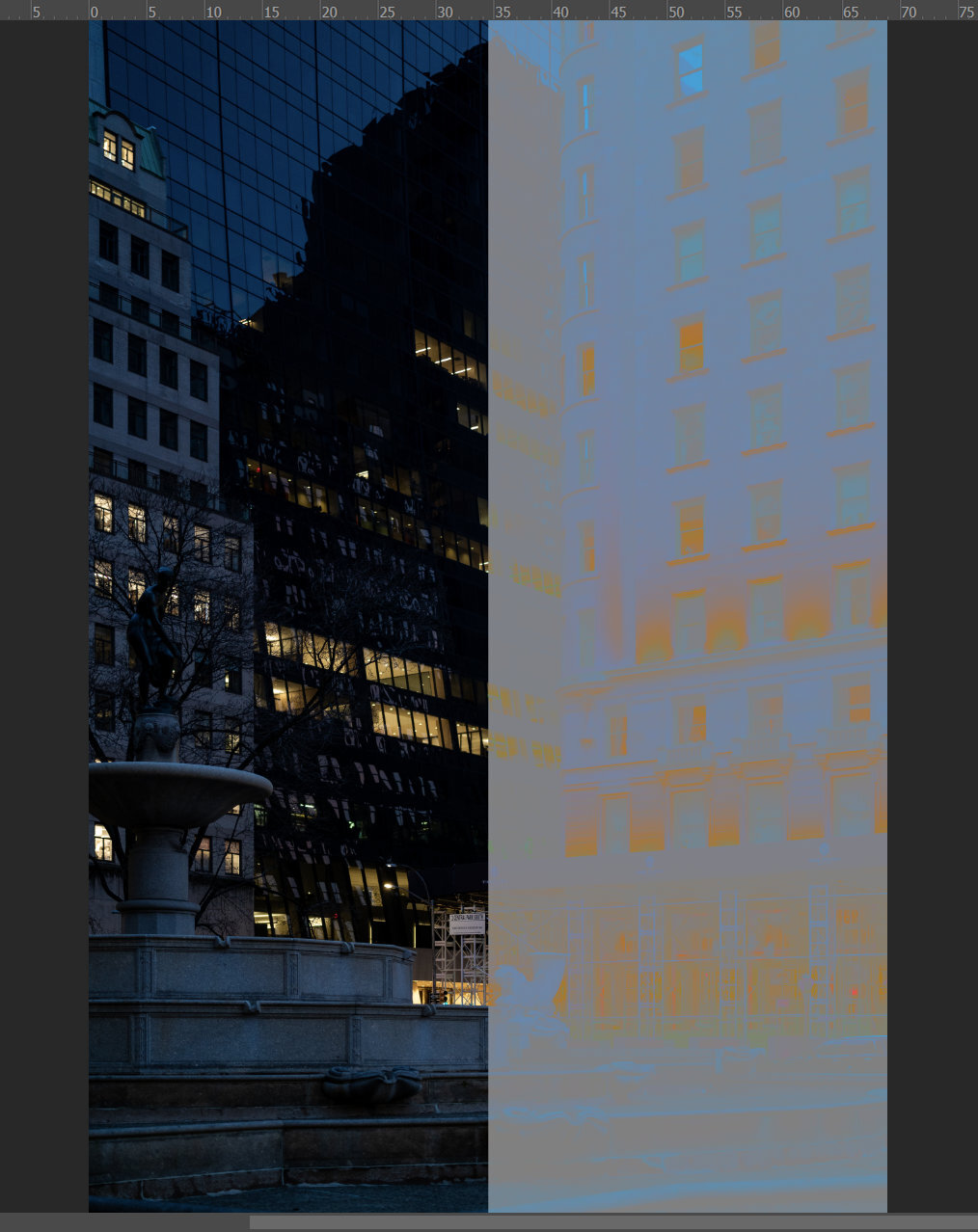
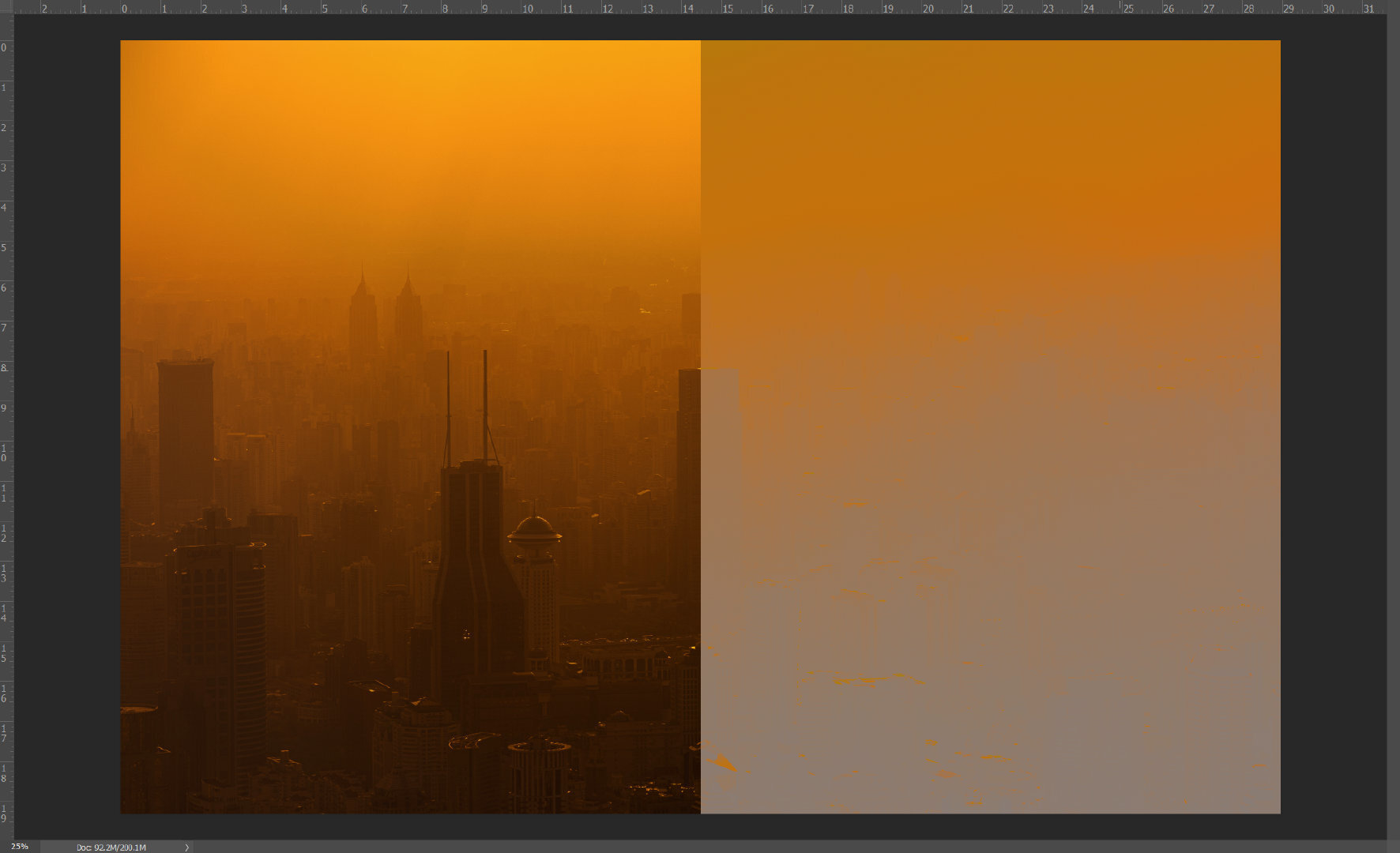
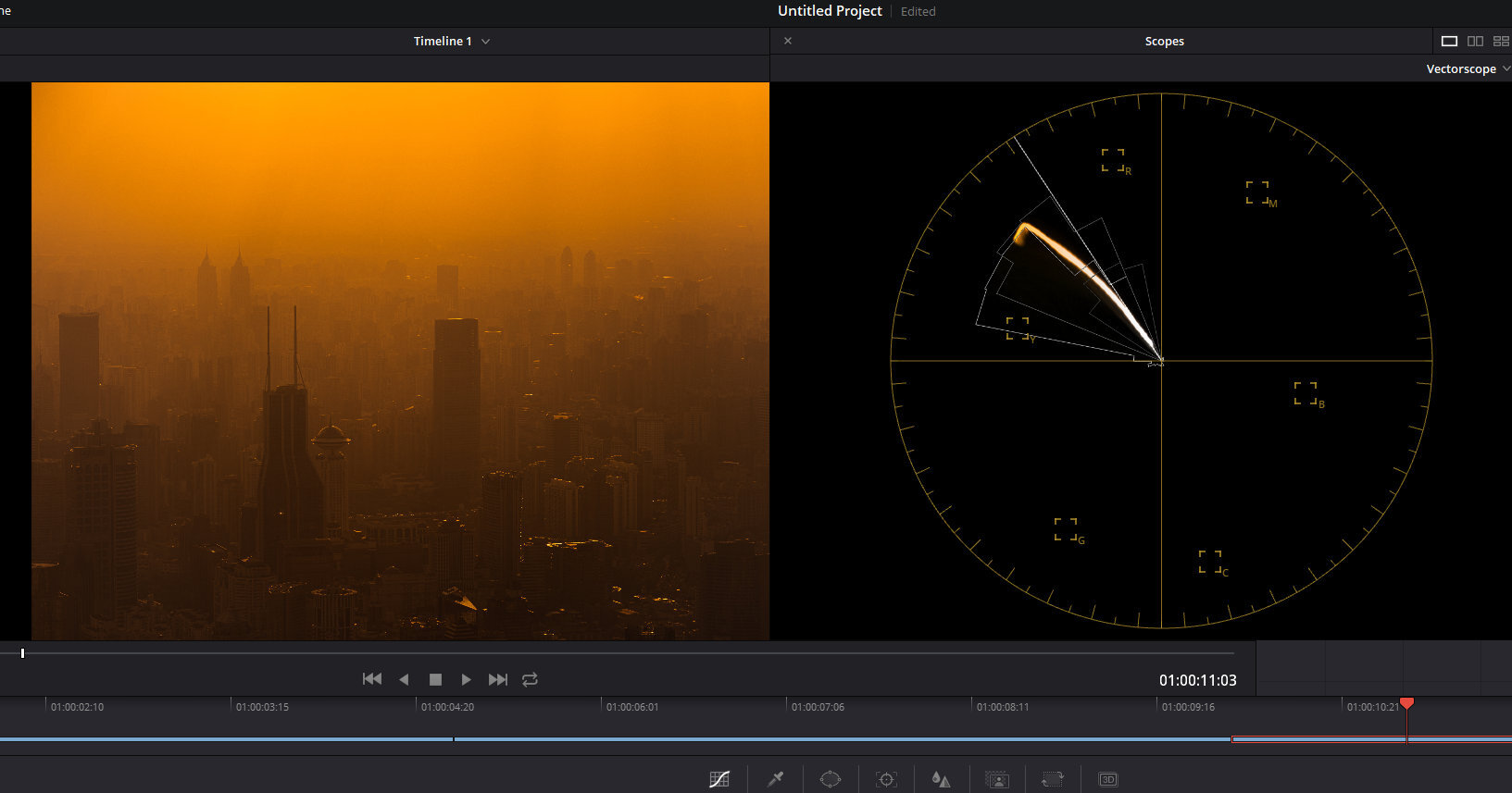
而恰恰就是这一点。经常是在无论是前期还是后期处理时常会被忽略掉的。因此,就引发了这么一件事情,一个在任何程度上好看的照片,Chroma 的对比和 Luma 的对比一样重要,除非是刻意的二次风格化 如图五图六。
然而单纯拥有色域广度和量化精度对于丰富的 Chroma 对比度都是必要然而不充分的条件。无论是暴力加饱和度(会使得 Chroma 趋近于原色而摧毁合色对比度)还是错误的曝光错误的明度对比(会把 Choma 压缩进黑白两头而摧毁饱和度)都是对保留 Chroma 对比不当的
「通透」和「油润」说的是什么,它的必要要素其实就是丰富的色彩细节。可以用这种词汇描述的图像一定具有远离原色的丰富色彩,而无论是不当的后期处理还是前期环境(如图五六的雾霾),显然就只能通过二次风格化来获得优秀的观感了。而再怎么二次风格化显然都是无法恢复色度对比的,因此前期缺陷的图你再怎么修他也不会「通透」






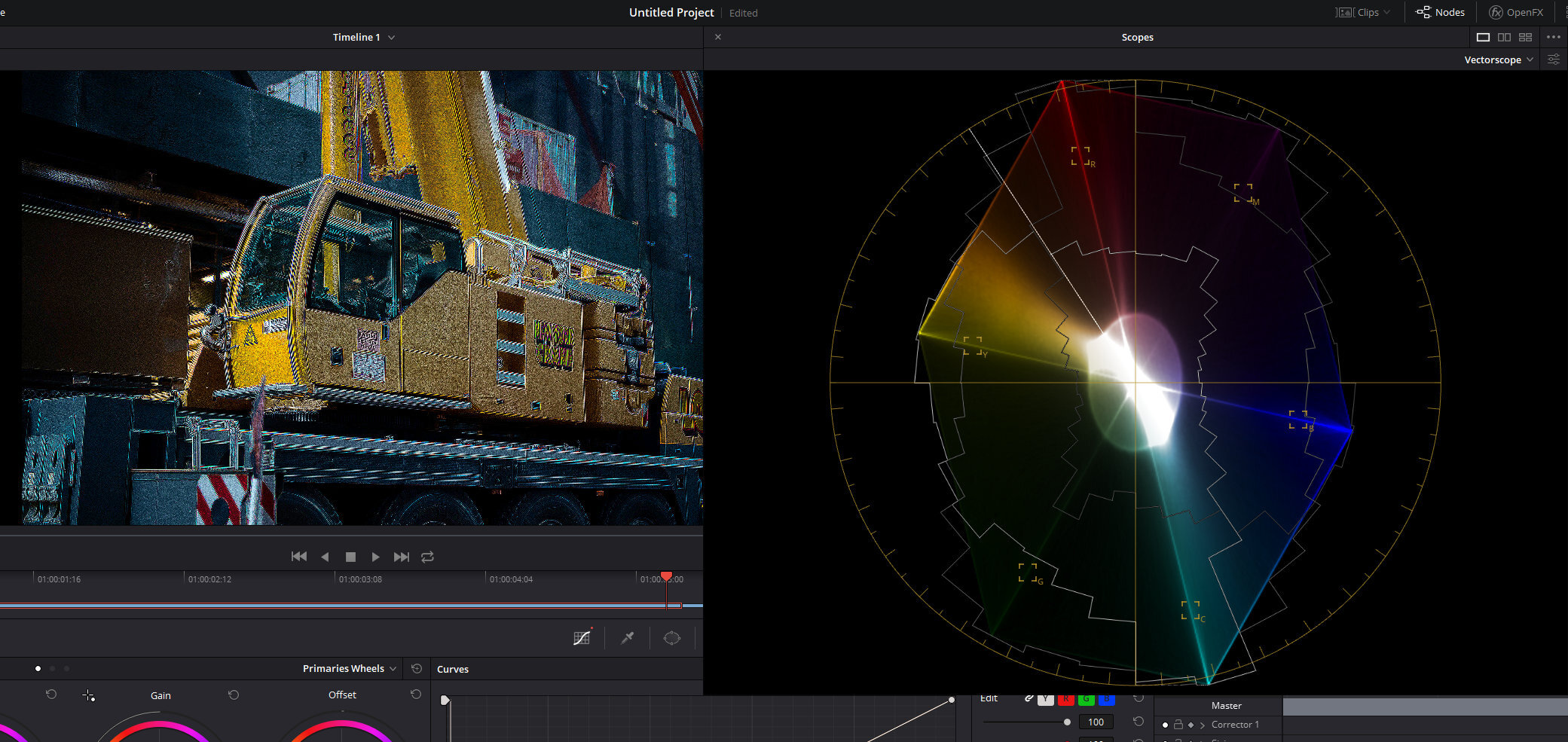
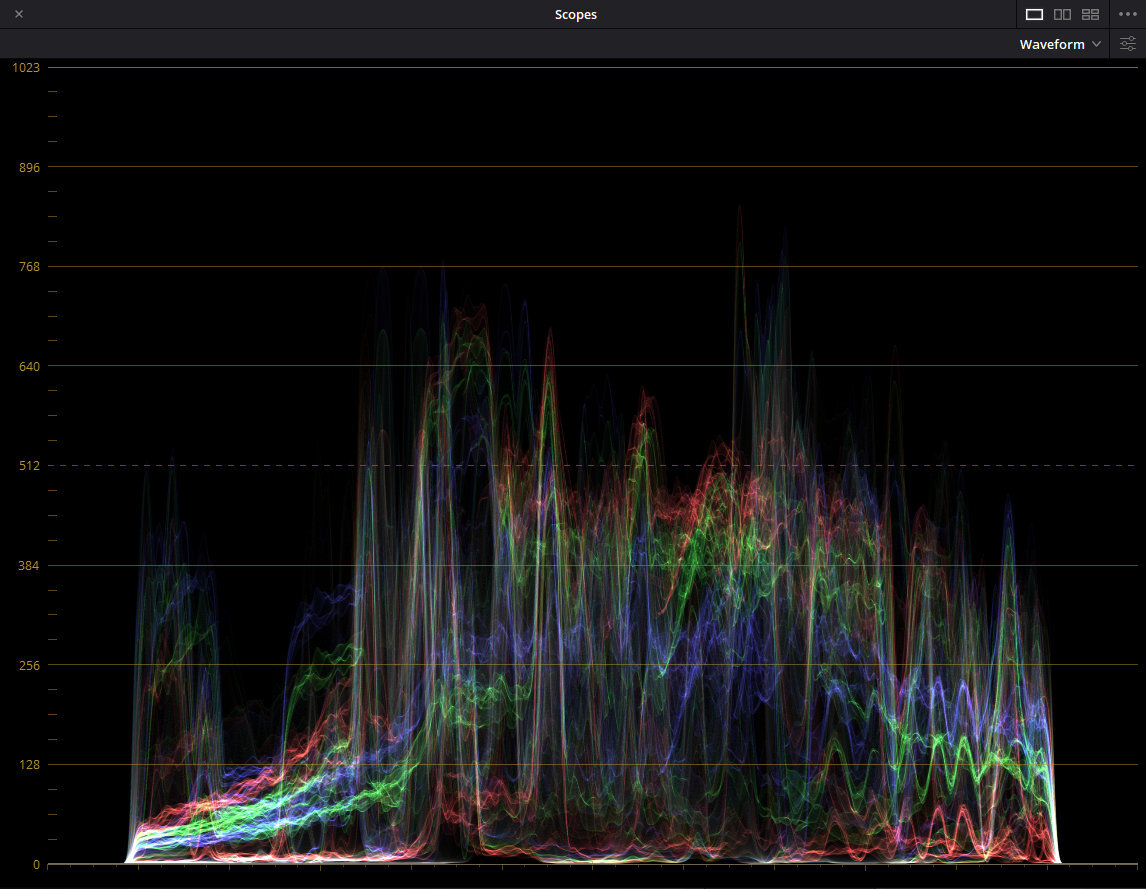
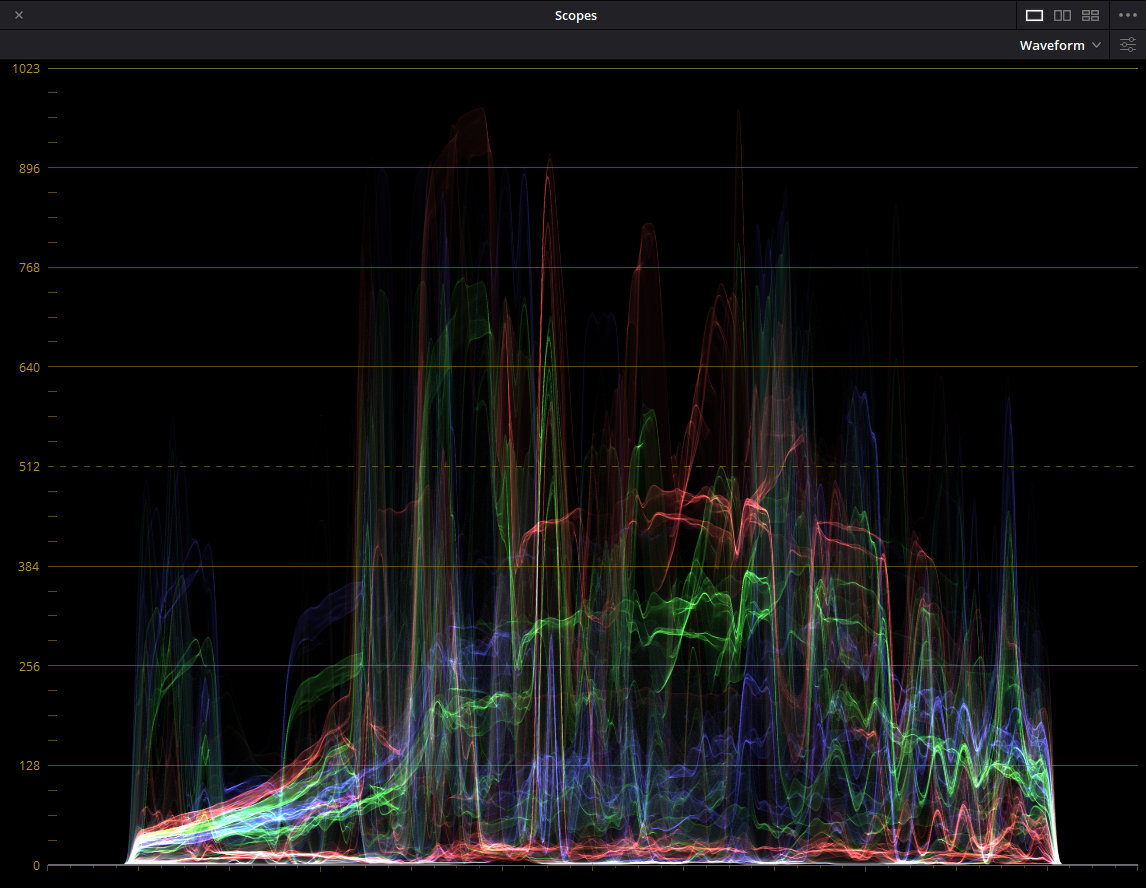
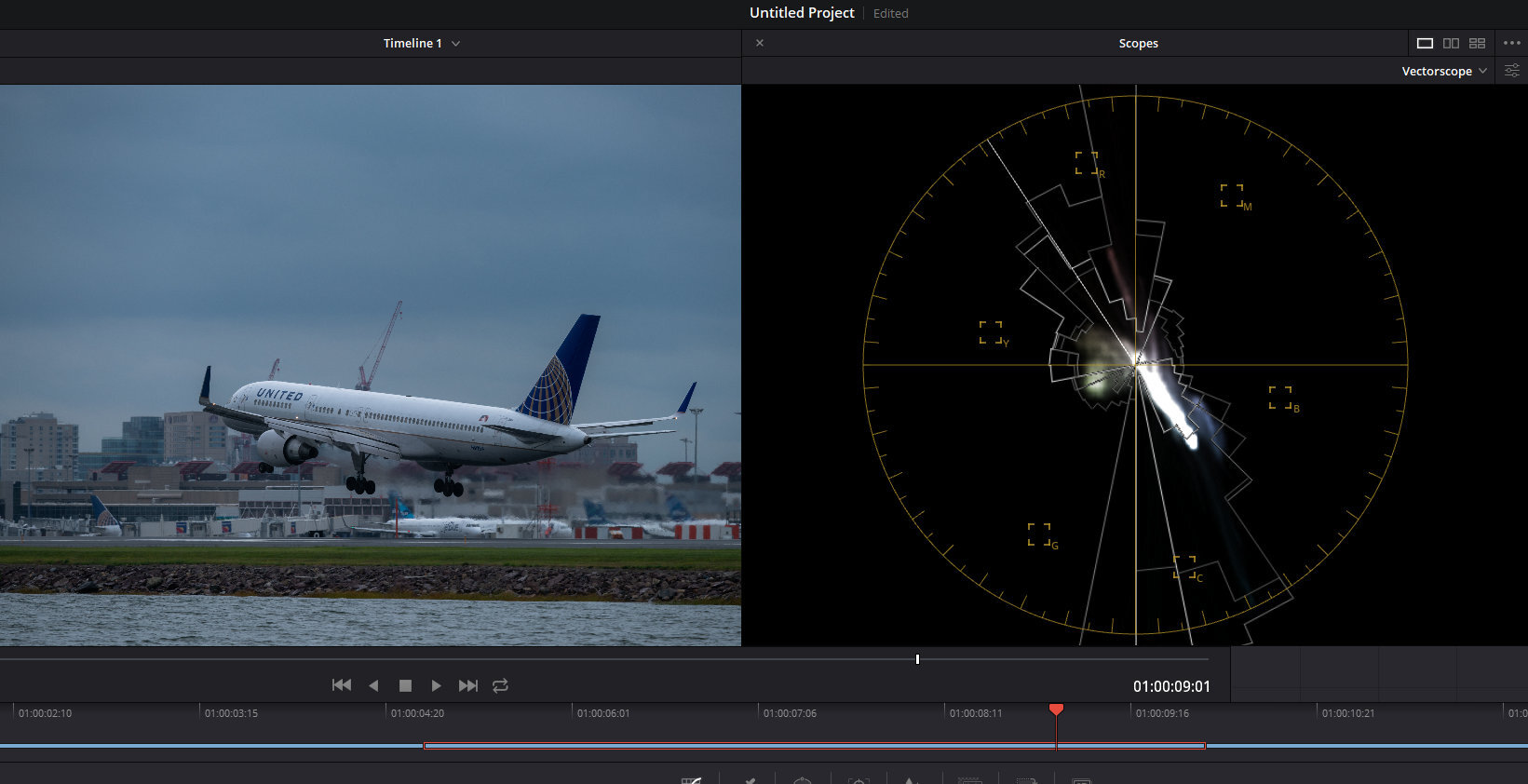
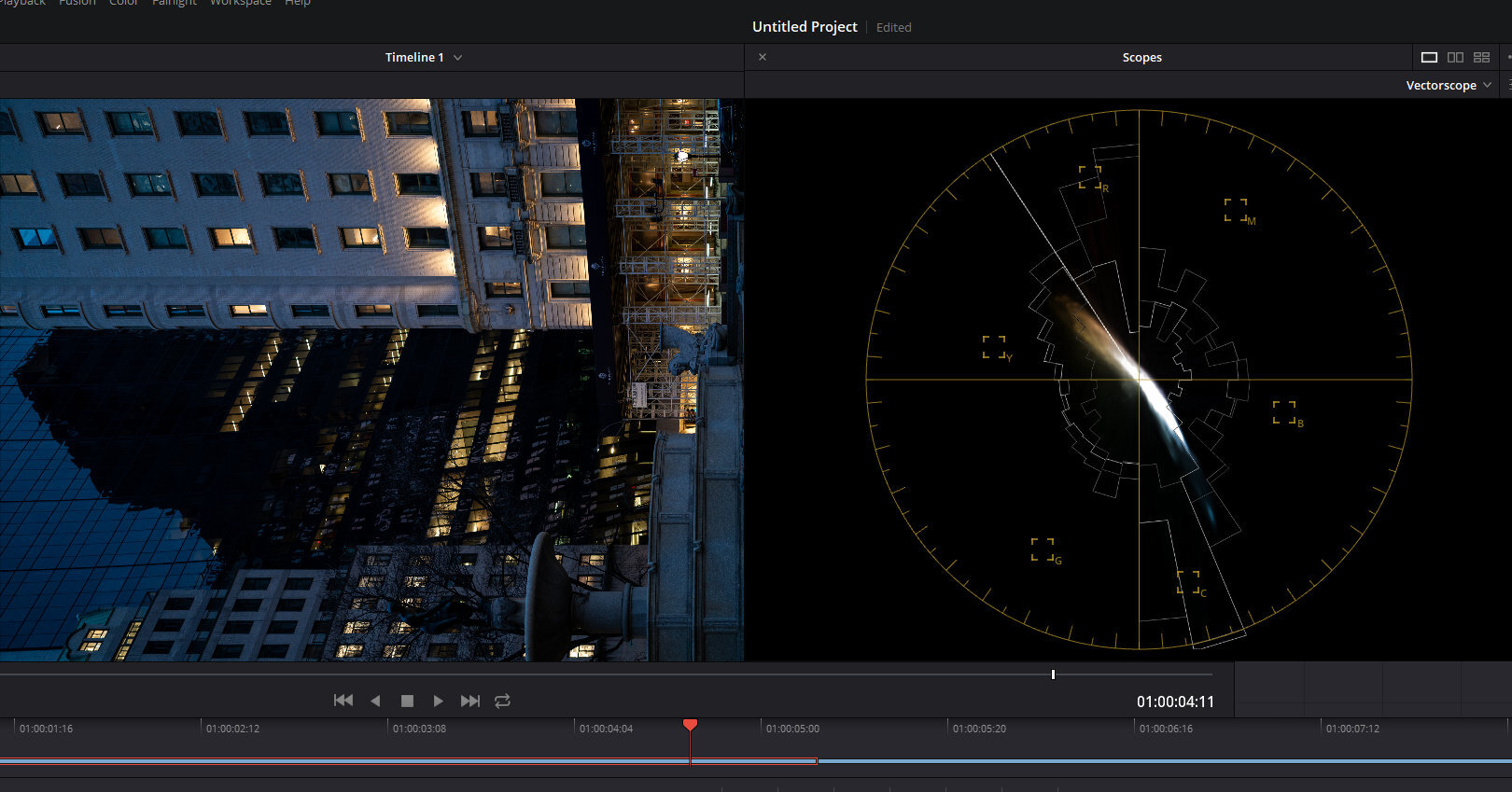
过度锐化也会发生摧毁饱和度的事情,图中 Vectorscope 中 Hue 的覆盖从整体方向上依然是存在的,两块像素分布的中线基本还是一样的橘黄和青色,但是径向距离原点的距离被压缩了,整个分布的形状因此垮掉了。从 Waveform 可以更加直观的看到三色虽然依然存在,但是全部都被挤压进了中间部分,失去了最饱和和最欠饱和的部分。
另外可以注意到的另外一件事情是 RGBCMY 原色方向的放射线,这是因为每个通道的锐化程度不一样,导致边缘出现了大量伪色。原理上来说仅从明度通道进行边缘提取和锐化(或者其他的边缘操作)可以避免这个问题,但是 Adobe 显然没有这么做。
菜 Adobe 菜